前言
最近公司使用Blazor(UI:Telerik UI For Blazor)進行專案開發,開發過程中踩到坑,
於是寫下來與大家分享(❁´◡`❁)
Blazor WebAssembly Localization 繁體化
Program.cs

builder.Services.AddTelerikBlazor();
#region Localization Part 1
builder.Services.AddSingleton(typeof(ITelerikStringLocalizer), typeof(CustomStringLocalizer));
var host = builder.Build();
await SetCultureAsync(host);
await host.RunAsync();
#endregion
#region 設定語系
static async Task SetCultureAsync(WebAssemblyHost host)
{
var cultureName = "zh-TW"; //需要建立相對應的resx檔案
if (cultureName != null)
{
var culture = new CultureInfo(cultureName);
CultureInfo.DefaultThreadCurrentCulture = culture;
CultureInfo.DefaultThreadCurrentUICulture = culture;
}
}
#endregion
2.建立 CustomStringLocalizer.cs 之後可用來切換語系用
namespace BlazorApp1.Client.Services
{
public class CustomStringLocalizer : ITelerikStringLocalizer
{
public string this[string name]
{
get
{
return GetStringFromResource(name);
}
}
public string GetStringFromResource(string key)
{
return TelerikMessages.ResourceManager.GetString(key, TelerikMessages.Culture);
}
}
}
3.建立 TelerikMessages.zh-TW.resx 檔案
我是使用官方給的範例文件裡的英文版本去更改為繁體的 telerik-blazor-ui
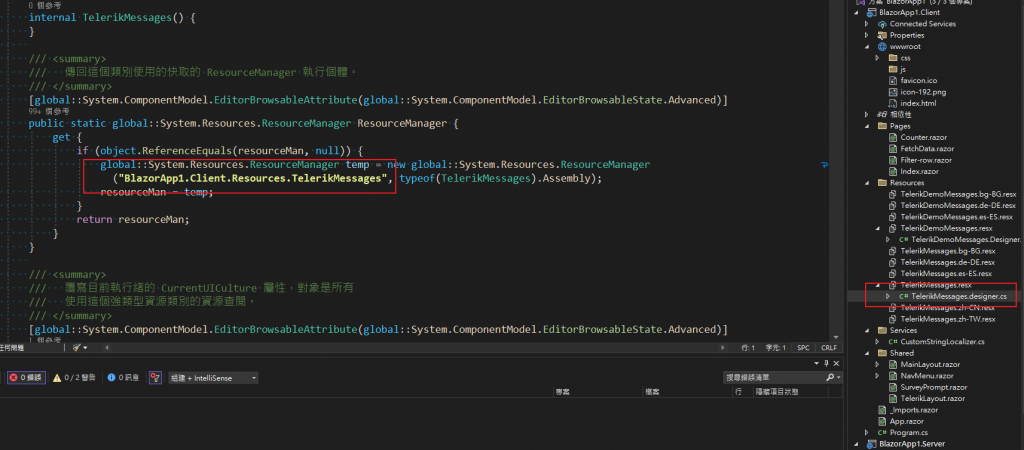
4.修改resx裡面的文件路徑為自己的專案路徑

5.Client.csproj 加入這段(我就是少加這段Debugger了好久...)
<PropertyGroup>
<BlazorWebAssemblyLoadAllGlobalizationData>true</BlazorWebAssemblyLoadAllGlobalizationData>
</PropertyGroup>
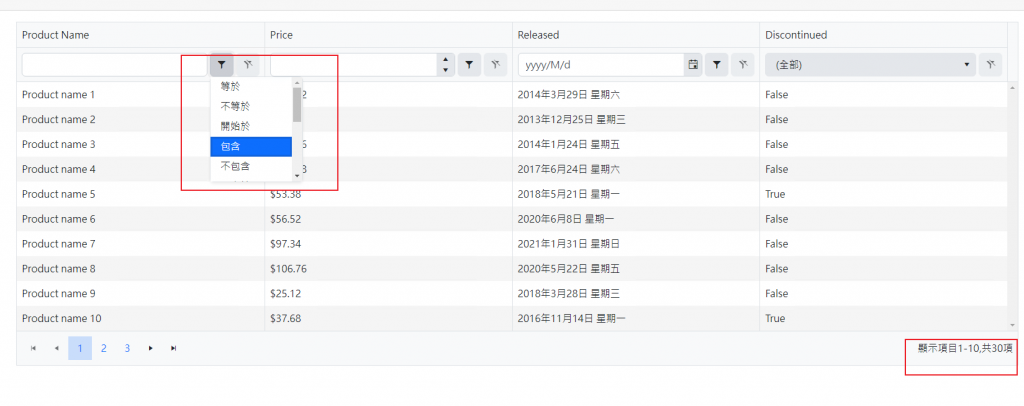
6.最後看看繁體化的成果 ( •̀ ω •́ )y

小結
看了官方好多文件東拼西湊終於完成Telerik UI For Blazor 的繁體化,有了這個就可以讓很多沒有辦法custom的地方繁體化了! 希望對大家有幫助~
